**
1.QWT下载路径
**:
主要下载这三个文件:qwt-6.1.2.zip。qwt-6.1.2.pdf,qwt-6.1.2.qch。qwt-6.1.2.zip:qwt相关源代码 qwt-6.1.2.pdf:用户手冊,包含安装说明和类库说明 qwt-6.1.2.qch:qwt帮助文档,能够添加到Qt Creator中.
2.Qwt编译,主要有两种:
a)採用命令行编译
命令行编译这个就要依据自己安装的Qt版本号而定。笔者安装的是MinGw版,所以下面命令行操作针对此版本号而言,其它版本号的操作能够參看qwt-6.1.2.pdf。
1.解压缩qwt-6.1.2.zip,通过cmd进入到qwt-6.1.2目录内,运行:
qmake qwt.pro 完毕后运行: mingw32-make
完毕后运行: mingw32-make  最后运行: mingw32-make install
最后运行: mingw32-make install  然后就是等等等等……
然后就是等等等等…… 好不easy编译安装完后,可能会有人有疑问。我们编译安装的qwt去哪了?这时你解压的目录qwt-6.1.2下有一个文件qwtconfig.pri。能够打开看看:
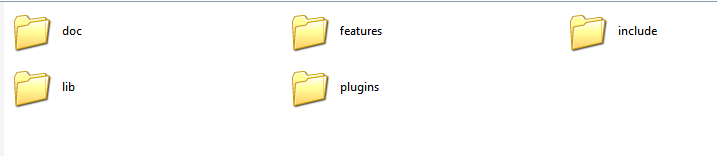
QWT_INSTALL_PREFIX = $$[QT_INSTALL_PREFIX]unix { QWT_INSTALL_PREFIX = /usr/local/qwt-$$QWT_VERSION # QWT_INSTALL_PREFIX = /usr/local/qwt-$$QWT_VERSION-qt-$$QT_VERSION}win32 { QWT_INSTALL_PREFIX = C:/Qwt-$$QWT_VERSION # QWT_INSTALL_PREFIX = C:/Qwt-$$QWT_VERSION-qt-$$QT_VERSION}QWT_INSTALL_DOCS = $${ QWT_INSTALL_PREFIX}/docQWT_INSTALL_HEADERS = $${ QWT_INSTALL_PREFIX}/includeQWT_INSTALL_LIBS = $${ QWT_INSTALL_PREFIX}/lib 非常好理解,这里就是指定了你安装的路径了。由此可知我们的QWT安装到了C:\Qwt-6.1.2目录下,能够进入到此目录。我们就发现了
 这些就是编译好后的内容。
这些就是编译好后的内容。 b)Qt Creator编译
使用Qt Creator打开解压路径E:\work\qwt-6.1.2下的qwt.pro。然后就是debug和release都编译一次,那么就会在E:\work\qwt-6.1.2目录下产生两个目录build-designer-Desktop_Qt_5_5_1_MinGW_32bit-Debug和build-designer-Desktop_Qt_5_5_1_MinGW_32bit-Release。
我们仅仅须要将build-designer-Desktop_Qt_5_5_1_MinGW_32bit-Release。
这个编译就简单了,点击后就是等…….它编译后的结果就是在-Debug和-Release目录下。
3.QWT配置
拷贝工作:
a.从 C:\Qwt-6.1.2\lib下拷贝libqwt.a和libqwtd.a 到 E:\software\Qt\Qt5.5.1\5.5\mingw492_32\lib目录下 b.从 C:\Qwt-6.1.2\lib下拷贝qwt.dll和qwtd.dll 到 E:\software\Qt\Qt5.5.1\5.5\mingw492_32\bin目录下 c.从 C:\Qwt-6.1.2\plugins\designer下拷贝qwt_designer_plugin.dll 到 E:\software\Qt\Qt5.5.1\5.5\mingw492_32\plugins\designer目录下 d.在E:\software\Qt\Qt5.5.1\5.5\mingw492_32\include目录下新建Qwt目录,并将C:\Qwt-6.1.2\include此目录下全部内容复制到刚才新建的Qwt目录内到此QWT配置就算完毕了。
4.測试
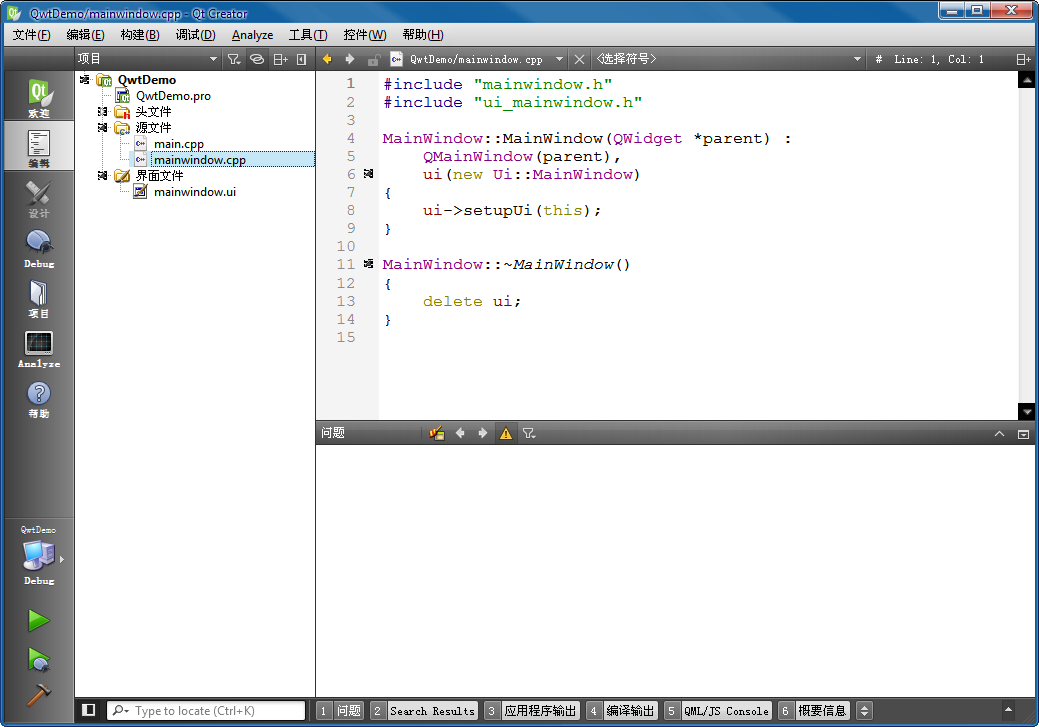
1.这时我们打开Qt Creator,新建一个工程取名为QwtDemo,之后一路默认。如图所看到的:

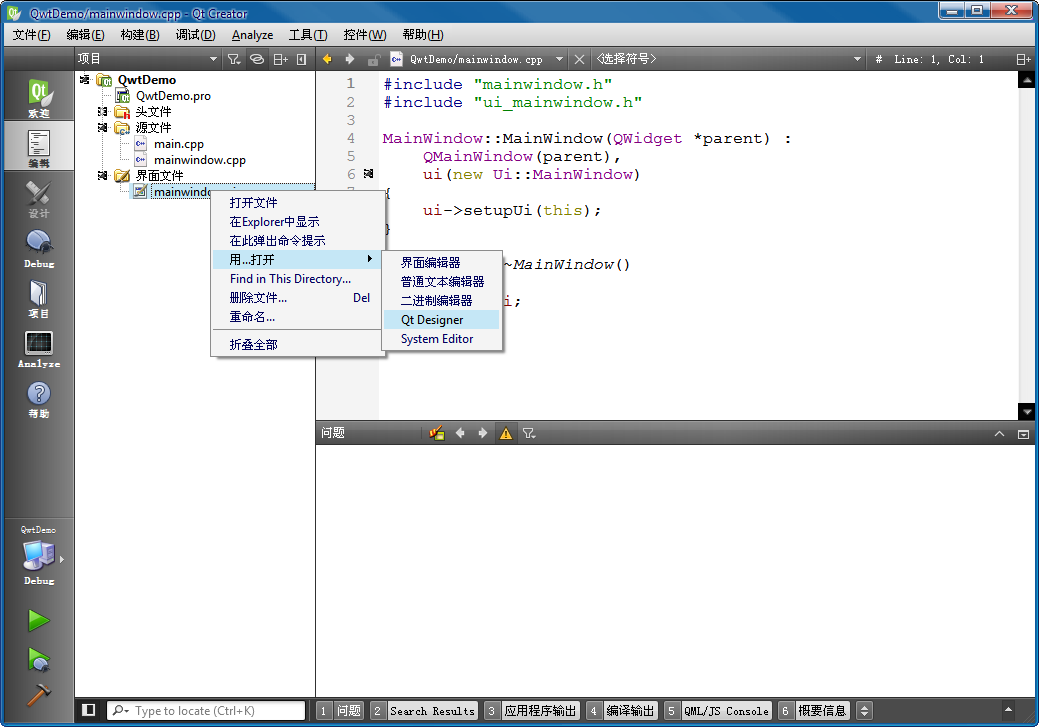
2.这时我们选择界面文件mainwindow.ui,右击选择 用…打开 。选择Qt Designer,如图所看到的:

3.弹出Qt Designer,在控件窗体最下方就会有Qwt Widgets控件了。
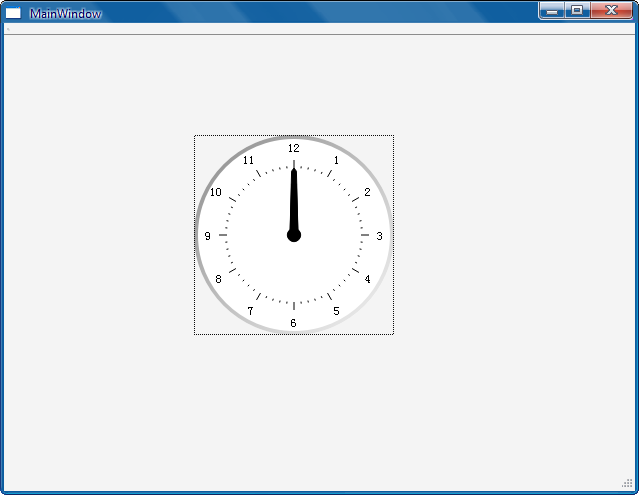
这时我们随便拖一个控件QwtAnalogClock到窗体。4.最后一步也是最重要的一步。我们须要在自己新建的工程文件即QwtDemo.pro文件内新增例如以下语句:
DEFINES += QT_DLL QWT_DLLLIBS += -L"E:\software\Qt\Qt5.5.1\5.5\mingw492_32\lib" -lqwtdLIBS += -L"E:\software\Qt\Qt5.5.1\5.5\mingw492_32\lib" -lqwtINCLUDEPATH += E:\software\Qt\Qt5.5.1\5.5\mingw492_32\include\Qwt
然后运行。就的到了我们预期的就结果,例如以下图:

注:
最后说下自己在安装过程中踩到的坑: 1.qwt-6.1.2.zip解压路径中含有中文。在最后的安装过程中老是出错。2.qwt.pro第一次在A处运行了debug和release。将qwt-6.1.2目录拷贝走,再次打开和编译。它指向的路径还是A处。此时须要改动 项目->构建目录来改动构建目录。 3.假设在命令行使用mingw32-make。提示不是内部命令,记得在path中添加 Qt\Qt5.5.1\Tools\mingw492_32\bin 所指向的完整路径。